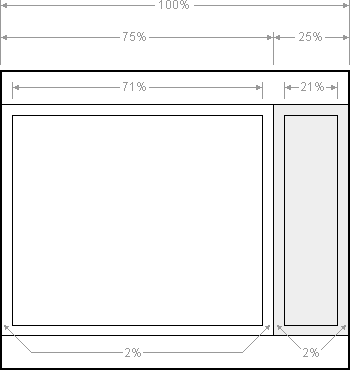
Percentage dimensions of the right menu layout

All the dimensions are in percentage widths so the layout adjusts to any screen resolution. Vertical dimensions are not set so they stretch to the height of the content.
Maximum column content widths
To prevent wide content (like long URLs) from destroying the layout (long content can make the page scroll horizontally) the column content divs are set to overflow:hidden. This chops off any content that is wider than the div. Because of this, it's important to know the maximum widths allowable at common screen resolutions. For example, if you choose 800 x 600 pixels as your minimum compatible resolution what is the widest image that can be safely added to each column before it gets chopped off? Here are the figures:
- 800 x 600
- Right column: 162 pixels
- Main page: 550 pixels
- 1024 x 768
- Right column: 210 pixels
- Main page: 709 pixels
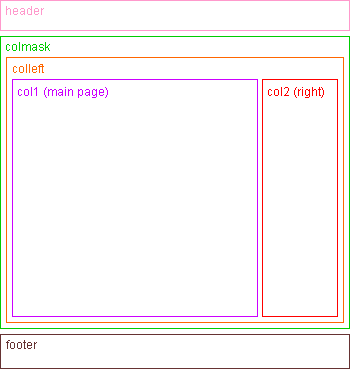
The nested div structure
I've colour coded each div so it's easy to see:

The header, colmask and footer divs are 100% wide and stacked vertically one after the other. Colleft is inside colmask. The two column content divs (col1 & col2) are inside colleft. Notice that the main content column (col1) comes before the side column.
No CSS hacks
The CSS used for this layout is 100% valid and hack free. To overcome Internet Explorer's broken box model, no horizontal padding or margins are used. Instead, this design uses percentage widths and clever relative positioning.
SEO friendly
The higher up content is in your page code, the more important it is considered by search engine algorithms (see my article on link source ordering for more details on how this affects links). To make your website as optimised as possible your main page content must come before the side columns. This layout does exactly that: The the left-hand main page comes first, then the right column (see the nested div structure diagram for more info). The columns can also be configured in the opposite order if required.
Full length column background colours
In this layout the background colours of each column will always stretch to the length of the longest column. This feature was traditionally only available with table based layouts but now with a little CSS trickery we can do exactly the same with divs. Say goodbye to annoying short columns! You can read my article on equal height columns if you want to see how this is done.
No Images
This layout requires no images. Many CSS website designs need images to colour in the column backgrounds but that is not necessary with this design. Why waste bandwidth and precious HTTP requests when you can do everything in pure CSS and XHTML?
No JavaScript
JavaScript is not required. Some website layouts rely on JavaScript hacks to resize divs and force elements into place but you won't see any of that nonsense here.
Resizable text compatible
This layout is fully compatible with resizable text. Resizable text is important for web accessibility. People who are vision impaired can make the text larger so it's easier for them to read. It is becoming increasingly more important to make your website resizable text compatible because people are expecting higher levels of web accessibility. Apple have made resizing the text on a website simple with the pinch gesture on their multi-touch trackpad. So far this trackpad is only available on the MacBook Air but it will soon be rolled out to all of their systems. Is your website text-resizing compatible?
No Quirks Mode
This liquid layout does not require the XML declaration for it to display correctly in older versions of Internet Explorer. This version works without it and is thus never in quirks mode.
No IE Conditional Comments
Only one stylesheet is used with this layout This means that IE conditional comments are not needed to set extra CSS rules for older versions of Internet Explorer.
Browser Compatibility
This right menu liquid Layout has been tested on the following browsers:
iPhone & iPod Touch
- Safari
Mac
- Safari
- Firefox
- Opera 9.25
- Netscape 9.0.0.5 & 7.1
Windows
- Firefox 1.5, 2 & 3
- Safari
- Opera 8.1 & 9
- Google Chrome
- Explorer 5.5, 6 & 7
- Netscape 8
Valid XHTML strict markup
The HTML in this layout validates as XHTML 1.0 strict.
This layout is FREE for anyone to use
That's right, you don't have to pay anything. If you are feeling generous however, link back to my demo page so other people can find and use this layout too.
Centered menus compatible
This layout is fully compatible with my cross-browser compatible centered menus.
